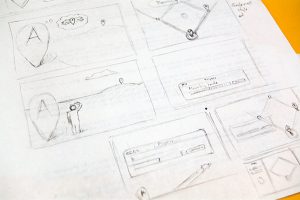
Visual, scamp, mock-up. Does what it says on the tin.

Visual Noun a picture used to illustrate or accompany something
Scamp Verb to do (something) in a perfunctory or inadequate way
Mock-up Noun model or replica, used for instructional or experimental purposes
Conceptual and creative work takes time. It is based on an idea that communicates a message more effectively, compared to a design that spells out the facts. And naturally – as imagination’s involved – appropriate imagery is unlikely to be available just like that!
But it’s a great idea and the client needs to see how it works because talking about it won’t do it justice. So this gives the designer two options:
1) spend time and effort to present the client a near-finished product, and risk:
- rejection,
- an unnecessary delay in the project,
- a waste of resources
- and a need to start from scratch
2) spend less time by merely representing the idea visually using tools easily available, and risk:
- the client thinking this is how the end product will look.
When you put it like that, it’s no wonder a scamp is quickly scribbled or a visual knocked up using images immediately to hand (even if they are low res or ‘pinched’ off the Internet) or a booklet sellotaped together. It’s commonsense. Besides, so often there’s no text to place or even an idea of how much room there’ll be to play with. So we all know there’s going to be a huge difference between this stage and the next. Right?!
Wrong! As people from the design industry, we have to be really careful to remember this process is the norm for us, and only us. Those outside the agency will not have an appreciation of what’s required and the stages a designer needs to go through. Therefore we must remember that we not only need to talk through the concept but how it will progress. Visuals are there to clarify an idea; the presenter has to clarify the rest.


